· Jose Ramón Bogarin · Tutorial · 4 min read
Atomic Design
A caso diseñare una bomba atómica?, en que parte se utiliza?, es necesario usar algo asi?.

Introducción
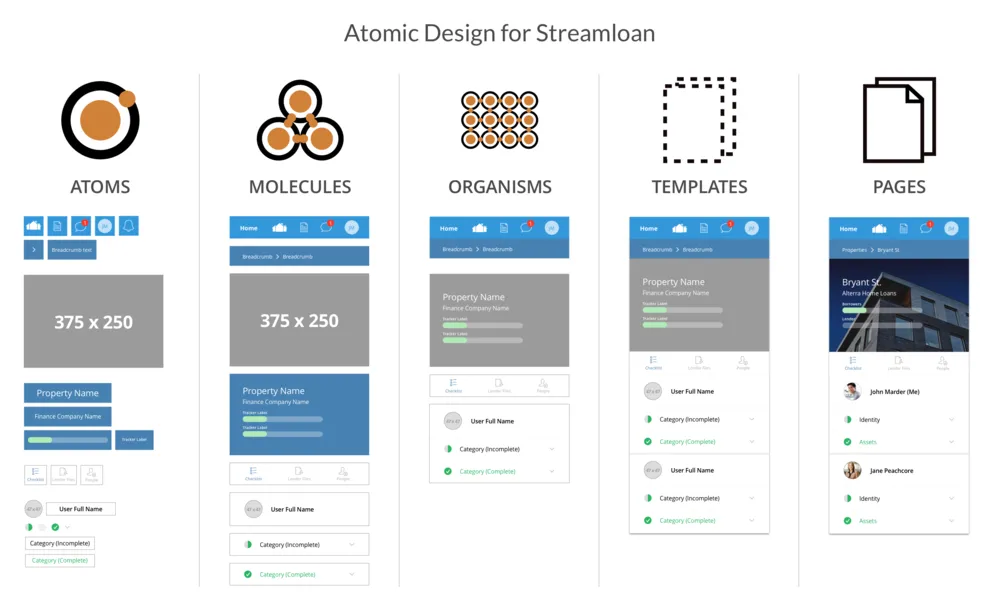
Atomic Design es una metodología de diseño desarrollada por Brad Frost que propone un enfoque sistemático y estructurado para crear sistemas de diseño consistentes y escalables. Basada en la analogía con la química, esta metodología divide la interfaz de usuario en componentes básicos que pueden combinarse para formar interfaces complejas. Atomic Design se compone de cinco niveles jerárquicos: átomos, moléculas, organismos, plantillas y páginas, en esta caso daremos un ejemplo con flutter usando la configuración de un formulario.
Niveles de Atomic Design
1. Átomos
En Flutter, los átomos pueden ser componentes básicos como botones, campos de texto y etiquetas. Aquí hay algunos ejemplos de átomos:
// Átomo: Botón Primario
import 'package:flutter/material.dart';
class PrimaryButton extends StatelessWidget {
final String label;
final VoidCallback onPressed;
PrimaryButton({required this.label, required this.onPressed});
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: onPressed,
child: Text(label),
);
}
}
// Átomo: Campo de Texto
class TextInput extends StatelessWidget {
final String hintText;
final TextEditingController controller;
TextInput({required this.hintText, required this.controller});
@override
Widget build(BuildContext context) {
return TextField(
controller: controller,
decoration: InputDecoration(
hintText: hintText,
),
);
}
}
// Átomo: Etiqueta de Texto
class LabelText extends StatelessWidget {
final String text;
LabelText({required this.text});
@override
Widget build(BuildContext context) {
return Text(
text,
style: TextStyle(fontSize: 16.0),
);
}
}
2. Moléculas
Las moléculas son combinaciones simples de átomos. Aquí hay un ejemplo de una molécula que combina un campo de texto y una etiqueta:
// Molécula: Campo de Texto con Etiqueta
class LabeledTextInput extends StatelessWidget {
final String label;
final String hintText;
final TextEditingController controller;
LabeledTextInput({
required this.label,
required this.hintText,
required this.controller,
});
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
LabelText(text: label),
TextInput(hintText: hintText, controller: controller),
],
);
}
}
3. Organismos
Los organismos son combinaciones más complejas de moléculas y átomos. Aquí hay un ejemplo de un formulario de inicio de sesión:
// Organismo: Formulario de Inicio de Sesión
class LoginForm extends StatelessWidget {
final TextEditingController emailController = TextEditingController();
final TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Column(
children: [
LabeledTextInput(
label: 'Email',
hintText: 'Enter your email',
controller: emailController,
),
SizedBox(height: 16.0),
LabeledTextInput(
label: 'Password',
hintText: 'Enter your password',
controller: passwordController,
),
SizedBox(height: 16.0),
PrimaryButton(
label: 'Login',
onPressed: () {
// Handle login action
},
),
],
);
}
}
4. Plantillas
Las plantillas organizan los organismos en una estructura de página específica. Aquí hay un ejemplo de una plantilla que utiliza el formulario de inicio de sesión:
// Plantilla: Página de Inicio de Sesión
class LoginPageTemplate extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Login')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: LoginForm(),
),
);
}
}
5. Páginas
Las páginas son instancias específicas de plantillas con datos reales. En este caso, la plantilla de la página de inicio de sesión es también una página en sí:
// Página: Inicio de Sesión
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Atomic Design Example',
home: LoginPageTemplate(),
);
}
}
Ventajas de Atomic Design
Consistencia: Al descomponer la interfaz en componentes reutilizables, se asegura que el diseño sea consistente en toda la aplicación.
Escalabilidad: Los sistemas de diseño basados en Atomic Design pueden crecer y adaptarse fácilmente a nuevas funcionalidades sin comprometer la coherencia del diseño.
Reutilización: Los componentes pueden reutilizarse en diferentes partes de la aplicación, lo que reduce el esfuerzo de desarrollo y mantenimiento.
Mantenibilidad: Los cambios en los componentes básicos (átomos) se propagan a través de todo el sistema de diseño, facilitando el mantenimiento y las actualizaciones.
Desventajas de Atomic Design
Curva de Aprendizaje: Implementar Atomic Design puede requerir un cambio de mentalidad y una curva de aprendizaje, especialmente para equipos acostumbrados a métodos de diseño tradicionales.
Complejidad Inicial: La configuración inicial de un sistema de diseño basado en Atomic Design puede ser más compleja y llevar más tiempo en comparación con enfoques más ad-hoc.
Documentación: Es esencial mantener una buena documentación para que todos los miembros del equipo comprendan y utilicen correctamente los componentes.
Conclusión
Atomic Design ofrece una metodología robusta y sistemática para crear sistemas de diseño escalables y consistentes. Aunque puede presentar desafíos iniciales en términos de adopción y configuración, los beneficios en términos de reutilización, consistencia y mantenibilidad lo convierten en una herramienta valiosa para equipos de diseño y desarrollo. Adoptar Atomic Design puede mejorar significativamente la eficiencia y la coherencia de los proyectos de desarrollo de software.